<! — … –> は HTMLソースの中にコメントを記述します。 コメントはブラウザには表示されません。 表示はしたくないけれど、ちょっと記述しておきたい注釈(覚え書き)をしておくのに使用します。HTMLでソースコードをコメントアウトするには、非表示にしたい部分を「<! –」と「–>」で囲みます。<comment>とは 「COMMENT」とは、HTMLソースの中にコメントを記述するためのタグです。 <comment>タグで囲まれた部分はブラウザには表示されませんので、作者が見るための覚え書きや注釈、ソースコード内の目印、タグの無効化、一時的にコンテンツの一部をを非表示にしたい場合などに使用されます。
HTMLで複数行のコメントはどうやって書きますか?複数行コメントの書き方
残したい内容が複数行にわたる場合は、以下のように記述します。 ブラウザ上に表示させるわけではないため、改行タグ<br>は不要です。 ソースコードに残したい形のまま、<! –と–>で囲みましょう。
HTMLでコメントアウトをわかりやすくするにはどうすればいいですか?
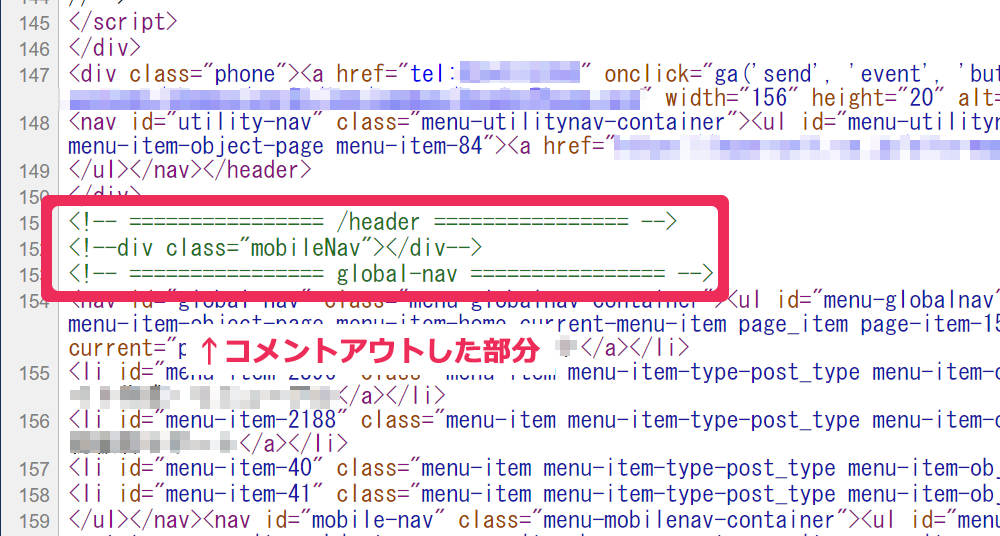
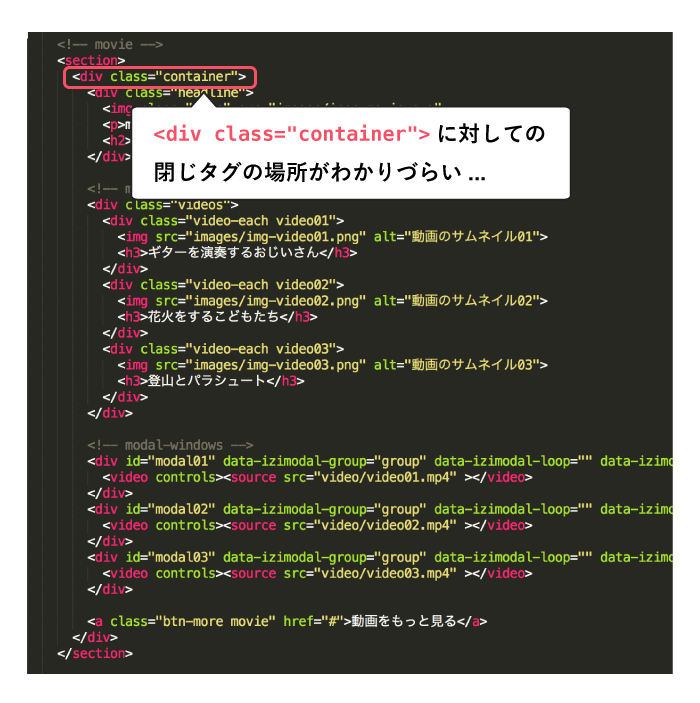
開始タグの上にコメントアウトを書き、閉じタグの真下に /〇〇 というコメントアウトを記述する方法です。 「 / (スラッシュ)」がHTMLの閉じタグを連想させるので修了箇所だとわかりやすいです。 また閉じタグの下に書くことでインデントが揃い可読性も高いです。コメントの挿入方法 コメント宣言( <! — –> )を使用すると、文書内にコメントを挿入することができます。
どうやってコメントアウトしますか?
Windowsの場合、Ctrl(コントロールキー)を押しながら /(スラッシュキー)でコメントアウトができます。 Macの場合、⌘(コマンドキー)を押しながら/(スラッシュキー)でコメントアウトが可能です。
コメントアウトのショートカットキー
- Windows: Ctrl + /
- Mac: ⌘ + /
HTMLでコメントを追加するにはどうすればいいですか?
コメントの記述方法 HTMLのコメントは、以下で入れることができます。 <! –と、–>で囲んだ範囲がコメントになります。ブロックコメント、つまり複数行まとめてコメントアウトしたい場合には、別のショートカットを使用する。 それは、「Shift+Alt+a」(Macでは「Shift+Option+a」)という操作で利用できる。 このショートカットを使用した場合も、使用中のプログラミング言語に応じた適切なコメントを自動で適用してくれる。コメントアウトのショートカットキー
- Windows: Ctrl + /
- Mac: ⌘ + /
コメントを挿入する
- コメントを追加するテキストまたは項目を選ぶか、コメントを追加するテキストの横をクリックしてカーソルを移動します。
- [校閲] タブの [コメント] で、[コメントの挿入] をクリックします。
- コメント用の吹き出しにコメント テキストを入力します。
HTMLのコメントアウトとは?HTMLにおけるコメントアウトは、特定のコードをブラウザから隠す手法の一つです。 これはデバッグ、テスト、またはコードにメモを残すために利用されます。
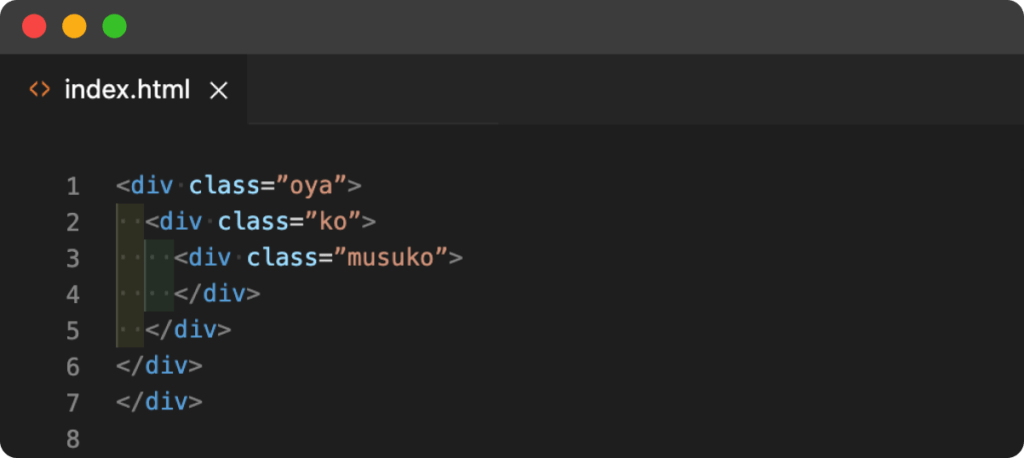
htmlのコードを見やすくするにはどうすればいいですか?HTMLの文法では、タグとタグの間の「半角スペース」や「タブ」も無視されます。 半角スペースやタブを使い、子要素の行頭をインデント(字下げ)すると、ソースコードがさらに見やすくなります。 半角スペースとタブはどちらを使っても大丈夫です。
一括コメントアウトのショートカットは?
ブロックコメント、つまり複数行まとめてコメントアウトしたい場合には、別のショートカットを使用する。 それは、「Shift+Alt+a」(Macでは「Shift+Option+a」)という操作で利用できる。
Windowsの場合は「Ctrl+U」、Macの場合「Command+Option+U」を押せば、現在見ているページのソースコードを確認できます。HTMLの確認方法として、簡単なのはデベロッパーツールを使うことです。 Google Chromeであれば該当のホームページで右クリックで「検証」をクリックして開くか、F12で開くこともできます。例1:1行をコメントする
HTMLコメントアウトを使う場合は、ブラウザに表示させたくない内容を開始タグ「<! –」と終了タグ「–>」で囲みます。